Mockup erstellen: Die 7 besten Online-Tools
Du möchtest ganz unkompliziert ein Mockup erstellen – auch als Anfänger? Dann lese dir diesen Artikel ganz in Ruhe durch. Denn hier stelle ich dir die 7 besten Online-Tools für die Erstellung von Mockups genauer vor.
Zudem zeige ich dir Schritt-für-Schritt die Mockup-Erstellung via Canva. Ich wünsche dir viel Spaß beim Lesen und bleib kreativ :-)!
Was ist ein Mockup?
Wer sich in der virtuellen Welt bewegt, hat den Begriff Mockup oder auch “Mockups” sicherlich schon des Öfteren gehört! Ich bin mir sicher, du hast solch ein Mockup auch bereits gesehen.
Der Begriff “Mockup” stammt aus dem Englischen und bedeutet so viel wie eine Attrappe, eine Nachbildung.
Erstellt bzw. entwickelt werden diese in der Regel von Designern, die ihren Kunden Entwürfe/Beispiele für deren Webseiten, Visitenkarten oder auch Produktverpackungen präsentieren möchten.
Ein Bild von etwas „schickem“ oder ein paar schöne Accessoires auf der Webseite sehen einfach besser aus als ein simpler Screenshot oder ein langweiliges Design!
War das Mockup erstellen bisher ausschließlich etwas für eingefleischte Designer, welche über entsprechende Mockup Tools sowie Grafikkenntnisse verfügten, kann heutzutage so gut wie jeder, mit einem im Internet zur Verfügung gestellten Tool (z. B. Canva*), ohne Vorkenntnisse Mockups erstellen.
Diese Möglichkeiten zur Erstellung von Mockups werden heute deshalb nicht nur von Grafikern / Designern genutzt, sondern auch von Influencern, Bloggern, Freelancern oder auch Agenturen.
Mockups: Wozu dienen diese eigentlich im Detail?
Mockups dienen als digitaler Entwurf für beispielsweise eine Website, Landingpage oder Apps – und werden Kunden präsentiert.
Mit Hilfe von Mockups können Ideen und Konzepte hinsichtlich des Webdesigns im Verlauf der Konzipierung visualisiert und evaluiert werden („Schöner und kreativer gemacht werden“).
Mockups zeichnen sich vor allem durch ihren Detailreichtum aus, was sie von anderen Visualisierungsmöglichkeiten unterscheidet und weshalb sie auch aktuell immer beliebter werden.
Auf Grundlage von Mockups werden alle Ideen und Anforderungen, die an eine neue Website, Landingpage oder App gestellt werden, optisch präsentiert und somit verständnisvoller für Kunden und Unternehmen dargelegt.
Hierdurch ergibt sich ein toller Überblick über alle Bestandteile, die das fertige Produkt aufweisen soll. Die oder der Designer achten/t natürlich darauf, dass die Anforderungen die Wünsche des Kunden beinhalten und erkennen, an welchen Punkten etwas verändert werden muss oder einfach ein „Update“ benötigt wird.
Mockups erstellen hilft also nicht nur dabei, Ideen zu präsentieren, sondern auch welche zu finden. Mockups ermöglichen es Designern durch ein flexibles Anordnen der Elemente, Anregungen für die Umsetzung zu erhalten.
Photoshop nein danke – Alternativen!
Ein Mockup-Tool kann verschiedene Zwecke erfüllen und bietet darüber hinaus zahlreiche Funktionen.
Zum Beispiel kannst du mit einem Mockup-Tool auf die Schnelle einen funktionsfähigen Klick-Dummy für eine App oder eine Webseite bauen.
Du als Entwickler/Designer hast außerdem die Möglichkeit, das Webdesign per Tool auf verschiedenen Endgeräten anzusehen. Zudem helfen die Tools dabei, hochwertige Screenshots für Kundenpräsentationen oder App-Stores zu erstellen.
Eines der bekanntesten Tools zum Erstellen von Mockups ist Photoshop.

Doch so gut Photoshop für die Erstellung von Mockups auch ist, es hat gerade für Anfänger einige Nachteile:
- Nicht jeder möchte sich Photoshop herunterladen oder kaufen
- Benötigt viel Einarbeitung
- In der Regel nur für echte Profis geeignet
- Ist sehr kostenintensiv
Aus diesem Grund habe ich Photoshop bei der Auflistung hier außen vor gelassen. Denn die meisten Leser suchen nach einer einfachen und unkomplizierten Lösung!
Die besten Photoshop-Alternativen für das Erstellen von Mockups:
- Canva
- Placeit
- Sceely
- Screenpeak
- Smartmockups
- Shortsnapp
- Moqups
Mockups erstellen – Die 7 besten Mockup-Tools!
Auf dem Markt gibt es aktuell jede Menge Tools, die sich sehen lassen können. Dabei unterschieden sich die Tools deutlich in ihrer Ausrichtung und in ihrem Funktionsumfang.
Viele der Tools haben ansprechende kostenlose Basisvarianten, mit denen du bereits grundlegende Mockups und Präsentationen für Kunden erstellen kannst.
Für eine umfangreiche Nutzung muss aber größtenteils eine kleine Gebühr oder ein Abo abgeschlossen werden.
Gerade wenn du Entwürfe speichern oder exportieren willst, kommst du oft nicht um die kostenpflichtige Bezahlversion (Pro-Version) herum.
Durch die umfangreichen Features / Funktionen (Designs, Ebenen, Vorlagen, Menüs etc.) kann sich diese Investition jedoch schnell auszahlen.
1. Canva

Canva* ist für mich eines der Tools, welches dir das absolute Rundum-sorglos-Paket bietet, wenn es um Designs und natürlich auch um die Mockup-Erstellung geht.
Es eignet sich für Apps, Websites, Verpackungen, Boxen, Bücher, Kurse und zahlreich weitere Produkte – hierfür stehen dir zahlreiche Vorlagen zur Verfügung.
Die wichtigsten Details im Überblick:
- Für alle Arten von Produkten geeignet (Apps, Websites, Bücher, Kurse etc.)
- Drag- & Drop-System
- Desktop-App
- Kostenlos nutzbar (Mehr als 250.000 Vorlagen, 5 GB Cloud-Speicher, mehr als 100 Designtypen)
- Pro-Version für 11,99 €/mtl. oder 109,99 €/jährl.(Mehr als 610.000 Vorlagen, 1 TB Cloud-Speicher, 100 Millionen Premium-Stockfotos, Markenunterlagen, Projekt-Ordner uvm.)
2. Placeit

Bei Placeit* handelt es sich um die größte Mockup-Bibliothek auf dem Markt. Auf der Plattform zur Mockup-Erstellung findest du nützliche Vorlagen – auch für Videos oder sonstige Designs.
Die wichtigsten Details im Überblick:
- größte Online-Mockup-Bibliothek
- über 85.000 exklusive und gebrauchsfertige Designs und Vorlagen
- Drag- & Drop-System
- kostenlos nutzbar
- Abonnent ab 7,47 $/Monat (hohe Auflösung + kommerzielle Nutzung)
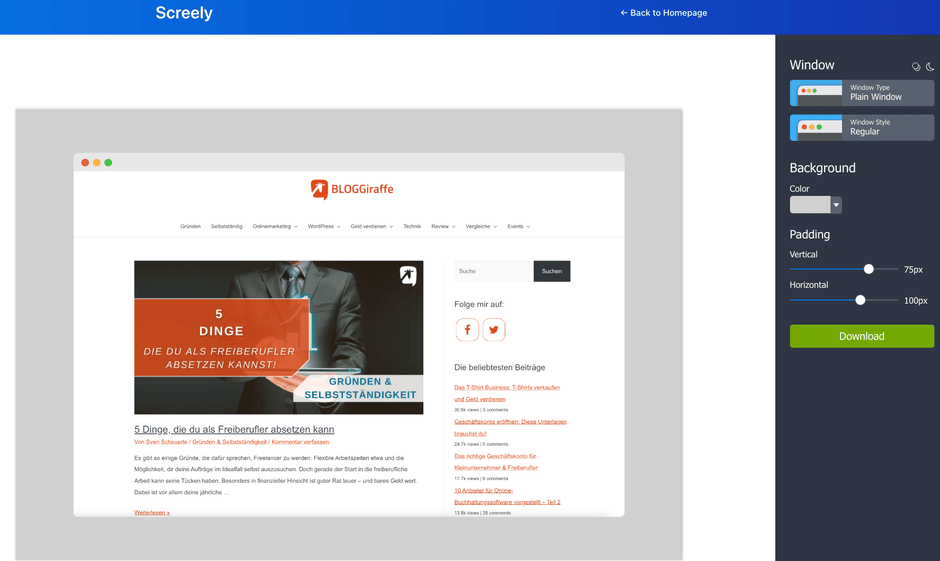
3. Sceely

Das Tool Screely ist ausschließlich für die Website-Mockup-Erstellung geeignet. Dafür bietet es aber genau dafür einige Funktionen!
So kannst du zwischen verschiedenen Mockup-Fenstern auswählen oder auch Screenshots direkt in einem Browser-Fenster platzieren. Bilder lassen sich zurechtschneiden, Text hinzufügen sowie auch der Hintergrund anpassen.

Die wichtigsten Details im Überblick:
- Ausschließlich für Websites geeignet
- Browser-Erweiterung für Chrome und Edge
- Drag- & Drop-System
- Kostenlos nutzbar
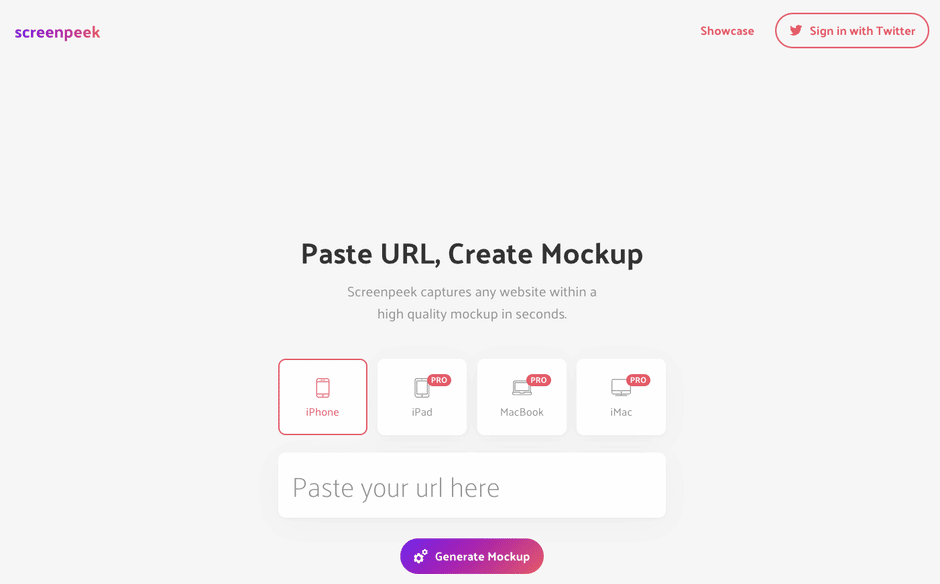
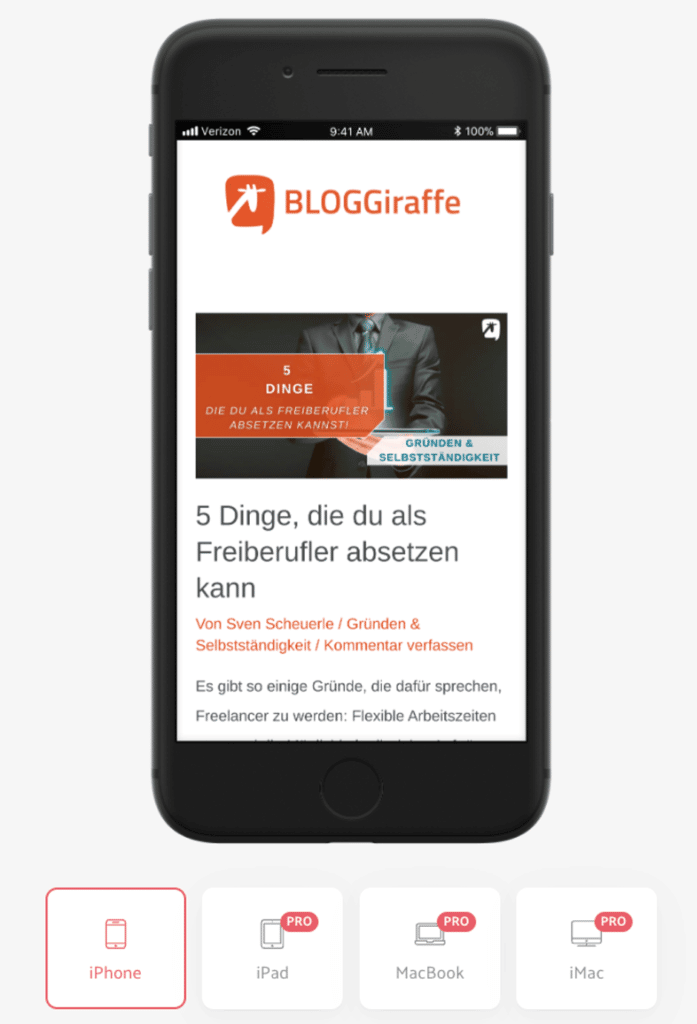
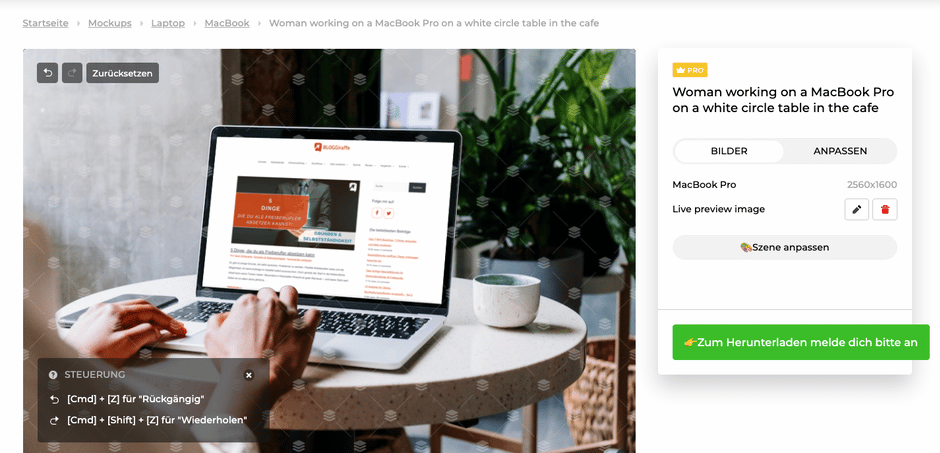
4. Screenpeak

Screenpeak ist ein wirklich sehr simples und selbsterklärendes Online-Tool, wenn es um die Erstellung Mockups geht.
Hinweis: Das Tool eignet sich “leider” nur für iOS-Nutzer!
Du musst in Screenpeak lediglich deine URL hinterlegen und schon kannst du verschiedene Vorschauen für unterschiedliche Geräte erzeugen (iPhone, iPad, MacBook oder auch iMac).

Die wichtigsten Details im Überblick:
- Ausschließlich für Websites geeignet
- Einfach URL einfügen
- Kostenlos nutzbar (nur für Vorschau auf iPhone)
- Premium-Version 24 $ einmalig (für alle Geräte)
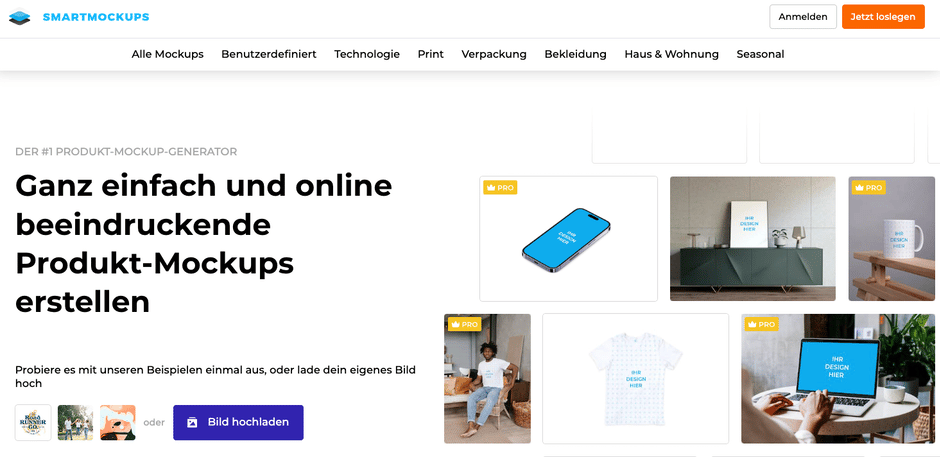
5. Smartmockups

Smartmockups* bietet dir eine ähnliche Vielfalt wie die große Plattform “Placeit”, welche ich dir in diesem Artikel ebenfalls erwähnt haben.
Die Auswahl an Vorschauen ist riesig. So kannst du auf Smartmockups “Mockups” für Websites, Smartphones, T-Shirts, Magazine, Bücher und vieles mehr erstellen.

Die wichtigsten Details im Überblick:
- Zahlreiche Upload-Optionen
- Integration in Canva möglich
- Kostenlos nutzbar (Grundlegende Funktionen, mehr als 2,700 Vorlagen, Exporte in mittlerer Qualität)
- Pro-Version für 9 $/Monat (7-tägige Testversion, mehr als 12.000 Vorlagen, eigenes Branding, Exporte hochauflösend, URL Screenshots uvm.)
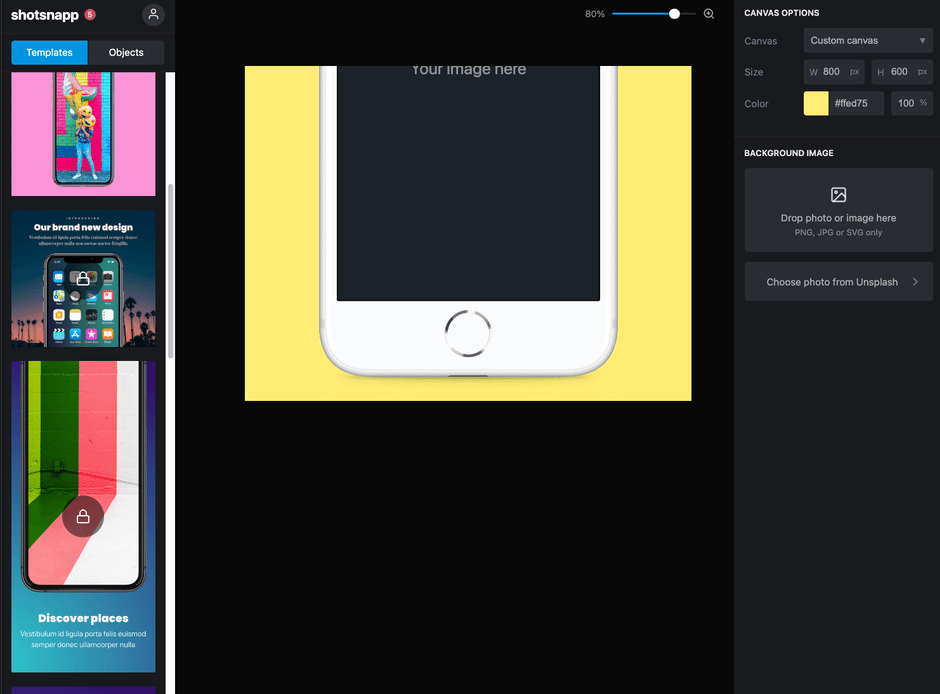
6. Shortsnapp

Mit Shortsnapp erhältst du ebenfalls ein sehr innovatives und einfach zu bedienendes Tool zur Mockup-Erstellung.
So hast du hier die Möglichkeit Vorschauen/Ansichten für unterschiedliche Geräte-Typen (Apps) sowie auch Websites zu erstellen.

Die wichtigsten Details im Überblick:
- Einfache und innovative Benutzeroberfläche
- Zahlreiche Vorlagen zur Auswahl
- Auswahl aus verschiedenen Geräten
- Geeignet für Apps sowie Websites
- Kostenlos nutzbar (Ein Objekt pro Leinwand, Unsplash Fotos, Export als PNG / JPEG)
- Pro-Version 5 $/Monat (Unbegrenzte Zahl von Leinwänden, Vorlagen, weitere Geräte-Typen, Export als PNG/JPEG)
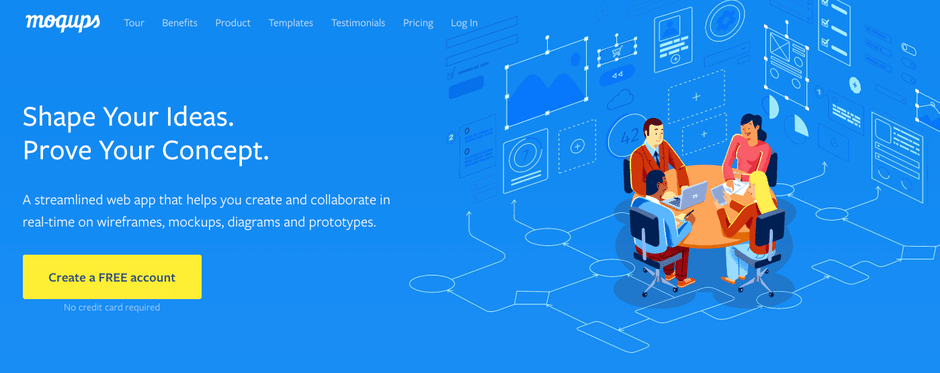
7. Moqups

Moqups eignet sich in erster Linie für all diejenigen, die von Anfang an sehr professionell in der Mockup-Erstellung vorgehen möchten. Also wohl eher für Fortgeschrittene und Profis!
Das Moqups-Tool ist sehr umfangreich. So verfügt es über eine innovative Web-App für die visuelle Bearbeitung deiner Projekte – mit Wireframes, Diagrammen, Prototypen und UI-Modellen.
Die Plattform ist sowohl für Apps, als auch Websites geeignet und bietet eine Vielzahl von Funktionen: Visualisierung, Planung, bis hin zum Prototypen (Klickdummys).
Die wichtigsten Details im Überblick:
- Visualisierung in Wireframes und Detailmodellen
- Drag- & Drop-System
- Erstellung von Prototypen
- Kostenpflichtig ab 17 €/mtl. oder 156 €/jährl. (Pakete: Solo, Team, Unlimited)
Mit Canva dein eigenes Mockup erstellen: Ohne Vorkenntnisse!
Canva* ist wirklich ein unglaublich mächtiges Tool, wenn es um die Erstellung von unterschiedlichen Designs geht. Das Online-Tool bietet weit über 600.000 Vorlagen!
Du kannst hier neben Mockups beispielsweise Logos, Poster, Social-Media-Posts, Infografiken, Storys, Videos, Diagramme, Präsentationen und vieles, vieles mehr erstellen.
Canva richtet sich dabei vor allem an diejenigen Menschen, welche auch ohne Vorkenntnisse schnell und einfach schöne sowie professionelle Grafiken für so gut wie jede Media-Plattform erstellen möchten.
Das Tool Canva bietet nicht nur eine riesige Auswahl, sondern auch grenzenloses Design.
In den nachfolgenden Schritten zeige ich dir, wie einfach du mit Canva dein eigenes Mockups erstellen kannst.
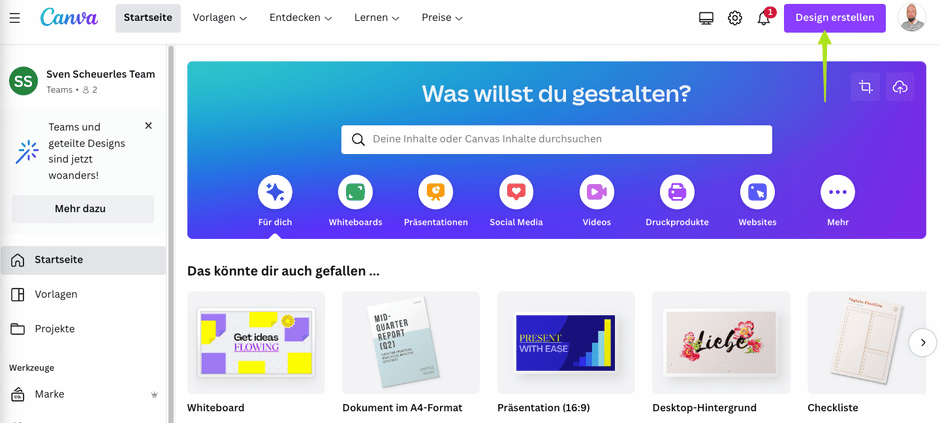
Schritt 1: Design erstellen
Öffne zunächst Canva und klicke oben rechts auf den Button “Design erstellen”.

Achte hier auch vor allem darauf, dass du das Design in der richtigen Größe erstellst.

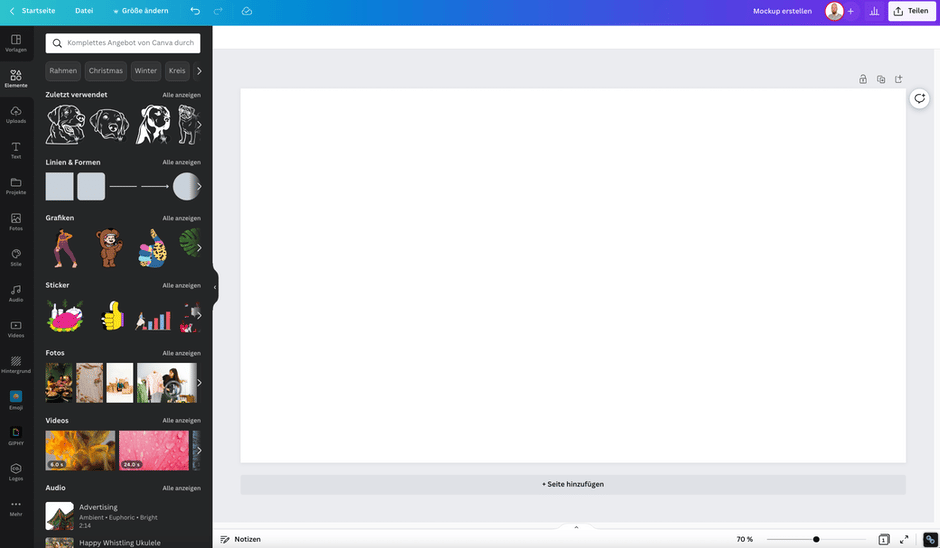
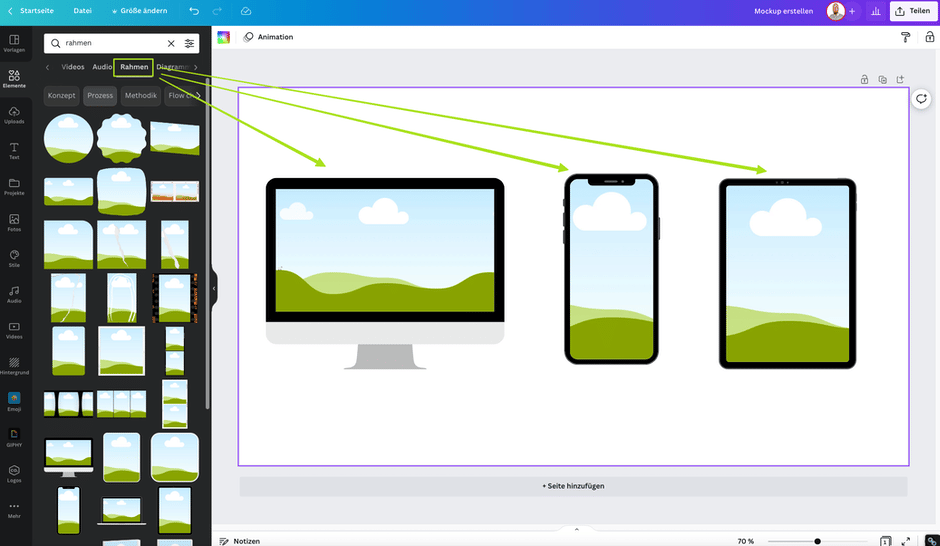
Schritt 2: Rahmen auswählen
In der nachfolgenden Ansicht befindest du dich direkt im Canva-Editor.
Links in der Sidebar musst du jetzt auf “Elemente” klicken (ganz links) und oben in der Suche “Rahmen” eingeben.

Hier findest du nun zahlreiche Geräte-Typen (Desktop, Bücher, Boxen etc.), welche du mit einem Klick in den Editor ziehen kannst.
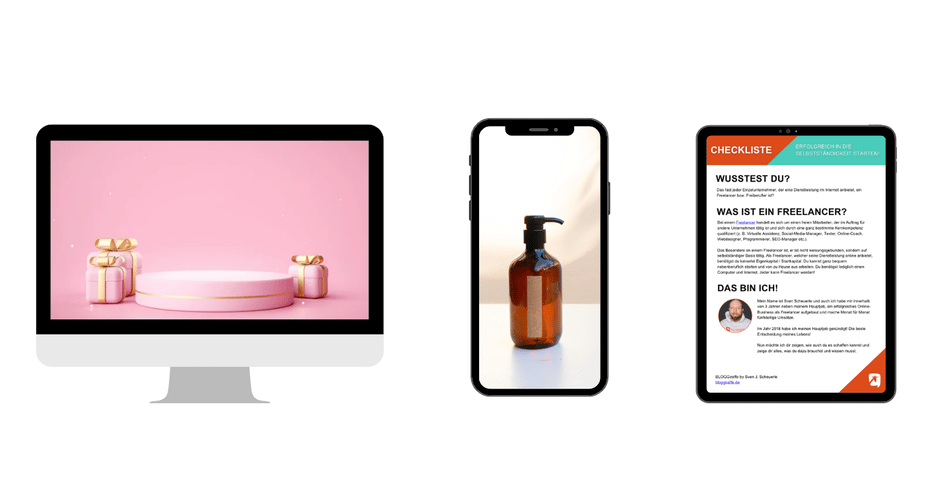
Schritt 3: Dein Bild in den Rahmen ziehen
Um dein Design / Bild in einem dieser Rahmen anzeigen zu lassen, musst du dieses ganz einfach in eines der Rahmen ziehen.
Canva erkennt hier vollautomatisch den Bezug und integriert das jeweilige Bild in den von dir ausgewählten Rahmen.
Nachfolgend einmal ein paar ganz simpel Beispiele:

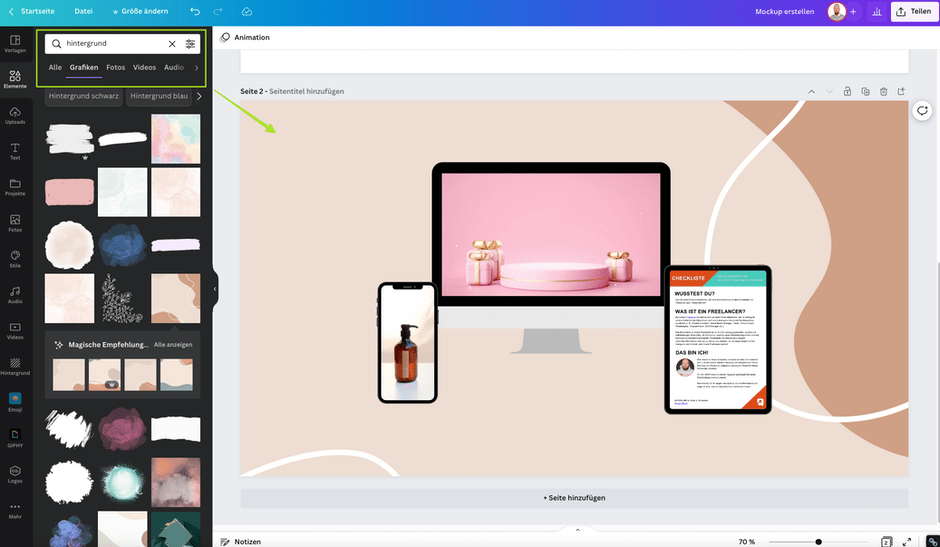
Schritt 4: Hintergrund hinzufügen
Auch kannst du deinem Mockup in Canva natürlich einen Hintergrund hinzufügen.
Klicke hierzu ebenfalls wieder auf “Elemente” (ganz links) und gib in das Suchfeld “Hintergrund” ein.

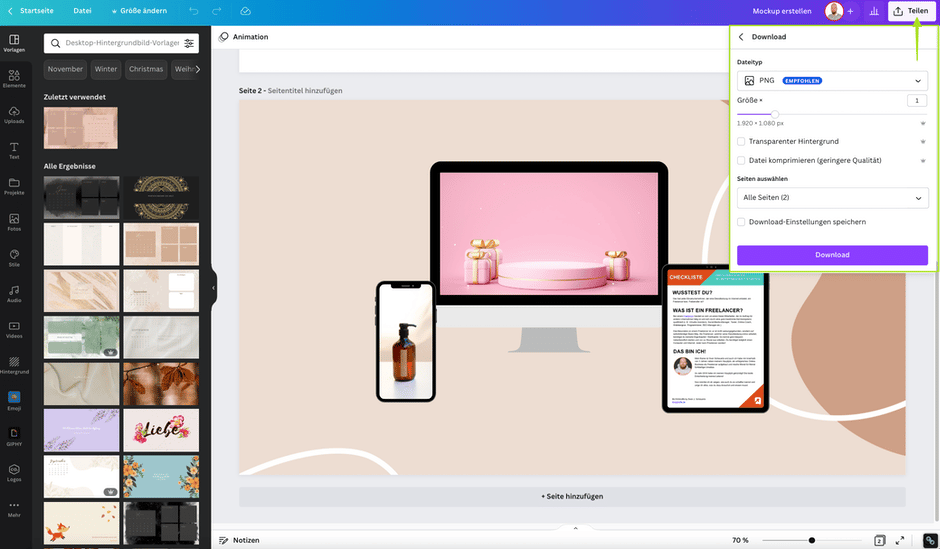
Schritt 5: Mockup herunterladen
Wenn du dein Mockup in Canva fertiggestellt hast, kannst du dieses mit einem Klick auf den Button “Teilen” in vielen unterschiedlichen Formaten herunterladen.

Du könntest dieses sogar bei Bedarf als Video downloaden.
Egal wie, klicke im Anschluss nur noch auf den Button “Download” und schon kannst du es auf deinem Computer speichern.
Fazit
Die Mockup-Erstellung bietet dir eine tolle Möglichkeit, Design-Entwürfe für z. B. Webseiten, Apps, Produktboxen etc. deinen Kunden zu präsentieren.
Da aber heutzutage nicht nur Designer / Entwickler auf diese Art von Tools zurückgreifen, bietet das Internet mittlerweile zahlreiche Online-Tools, mit denen wirklich jeder ein Mockup erstellen kann.
So kannst du natürlich auch für dich selbst Mockups bzw. Vorschauen erstellen, wenn du z. B. Online-Coach bist und ein tolles Design für deinen Online-Kurs benötigst.
Gerade auf Landingpages oder auch innerhalb von Mitgliederbereichen sind solche Mockups unerlässlich.
Ich selbst nutze fast ausschließlich Canva* und bin wirklich begeistert! Vor allem auch, weil meine Stärken wohl eher in anderen Bereichen liegen, als in der Grafikerstellung!
Für mich ist es wichtig, dass ich schnell und einfach hochwertige Designs erstellen kann. Und das schöne dabei, Canva bietet dir bereits in der kostenlosen Variante unzählige Möglichkeiten.
Wenn du Canva jedoch auch für Kunden nutzen möchtest, solltest du mit der Pro-Version arbeiten. Denn hier kannst du dir dann auch Projekt-Ordner, Markenunterlagen etc. für deine Kunden anlegen.
Wie erstellst du Mockups? Welche Tools nutzt du?