Bilder für und in WordPress optimieren: Tipps und Tools!
Inhalt
Wer Bilder für WordPress optimiert ist stets bemüht, die Performance seines Blogs oder seiner Webseite hochzuhalten. Denn gerade die Bildoptimierung ist ein ausschlaggebender Punkt für den Pagespeed und wirkt sich direkt auf die Suchmaschinenoptimierung aus.
Im heutigen Artikel zu den WordPress Tipps & Tricks möchte ich dir einige kleine Anregungen mit auf den Weg geben und dir zeigen, wie du Bilder bereits vor dem Hochladen für WordPress optimieren kannst und Plugins vorstellen, welche die Bilder zusätzliche direkt innerhalb der WordPress Mediathek komprimieren.
Bilder für und in WordPress optimieren
Was wäre eine Webseite oder ein Blog heutzutage ohne Bilder? Bilder gehören heute einfach dazu und lockern den Content auf einer Seite auf. Es ist einfach schöner für das Auge, wenn Content und Bilder zusammenspielen.
Als Webseitenbetreiber solltest du stets darauf achten, dass du keine allzu großen Bild-Dateien hochlädst (> 500 KB). Denn das belastet nicht nur WordPress selbst, sondern auf Dauer auch deinen Server. Zudem schlägt sich dies natürlich auch auf die Performance (Pagespeed) deiner Webseite aus. Was gleichermaßen Einbußen beim Thema Suchmaschinenoptimierung (SEO) bedeutet.
Es gibt jedoch einige sehr hilfreiche und teilweise kostenlose Tools, mit welchen du deine Bild-Dateien ohne großen Aufwand für das Web bzw. deinen Server optimieren kannst. Je kleiner eine Datei ist, desto schneller kann sie geladen werden und desto besser ist das für die Usability deiner Besucher.
Wie du mit WordPress im Detail starten kannst und wie du das CMS haargenau einrichtest, kannst du im WordPress-Tutorial von Ronny Schneider nachlesen.
Bilder vor dem Hochladen in WordPress optimieren
Schon bevor du ein Bild in WordPress hochlädst, ist es sinnvoll, dieses zum einen auf die Dateigröße sowie auch die Maße hin zu optimieren. So sparst du auf deinem Server später nicht nur Speicherplatz, sondern sorgst von vorneherein für so wenig “Müll” wie möglich.
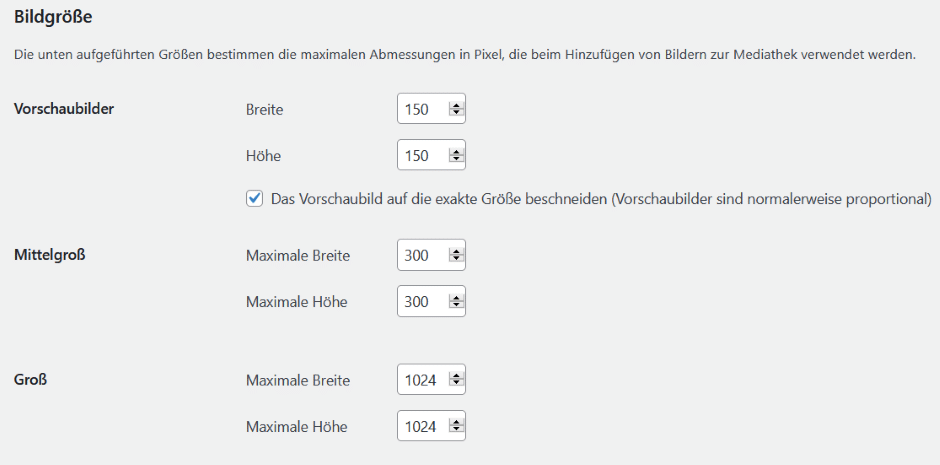
Denn als Nutzer von WordPress musst du wissen, dass beim Hochladen eines Bildes, gleich mehrere Dateien generiert werden. Also nicht nur dein eigentliches Bild befindet sich im Anschluss auf dem Server – nein, es werden gleich drei weitere Dateien erzeugt: Vorschaubild, mittelgroßes Bild, großes Bild!

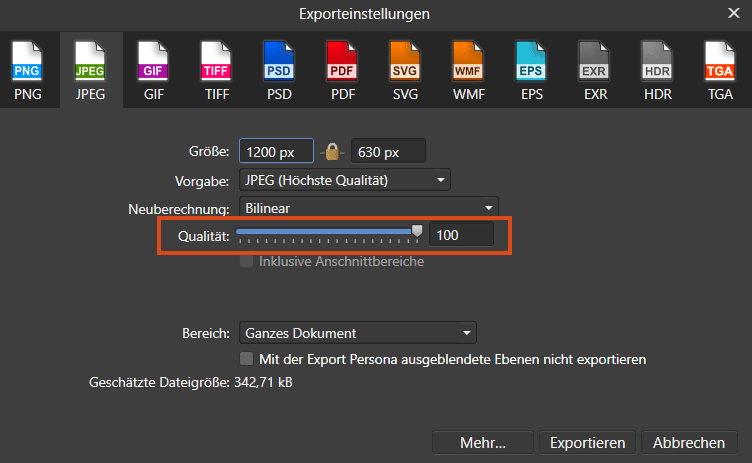
In einigen Grafikprogrammen hast du die Möglichkeit, noch vor dem Speichern auszuwählen, dass es sich bei dieser Datei um eine Web-Datei handelt. Das Programm speichert das Bild dann bereits in geringer Dateigröße und in einem für das Web optimierten Format ab. Alternativ kannst du vor dem Speichervorgang die Qualität bestimmen. Je niedriger du die Qualität einstellst, desto kleiner wird die Datei am Ende.

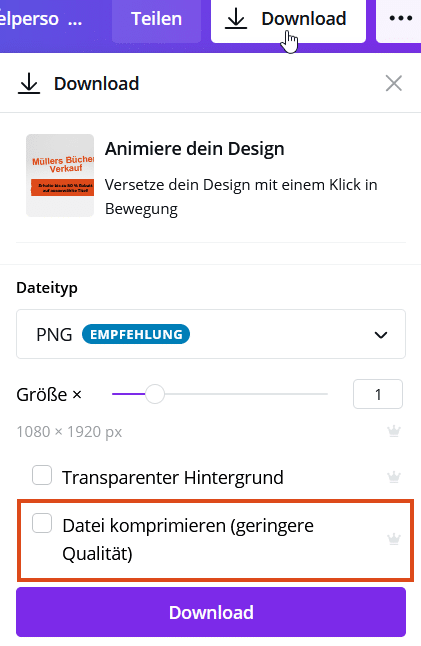
Ich erstelle meine Artikelbilder aktuell ausschließlich mit Canva. Auch hier gibt es die Möglichkeit, Bilder in “geringer Qualität” bzw. komprimiert zu speichern.

Ein weiteres sehr nützliches und cooles Tool ist tinypng.com. Dabei handelt es sich um ein webbasiertes Komprimierungstool für PNG- sowie JPG-Formate. Hier kannst du täglich bis zu 20 Bilder in einer Gesamtgröße von bis zu 5 MB komprimieren. Und das vollkommen kostenlos. 
Plugins für die Bild-Optimierung in WordPress
Wenn du die oben genannten Tipps zur Bild-Optimierung in WordPress “vor dem Hochladen” berücksichtigst, hast du bereits die besten Voraussetzungen für das Hochladen des Bildes geschaffen. Denn die Bild-Datei ist schon jetzt sehr klein.
Wie für fast alles in WordPress, gibt es auch für die weiterführende Optimierung von Bildern in WordPress und vor allem für die automatisierte Komprimierung nützliche Plugins. Mit Hilfe dieser Plugins werden die Bilder während dem Hochladen automatisch komprimiert. Auch schon vorhandene Bilder in der WordPress-Mediathek können hiermit im Nachgang optimiert/komprimiert werden.
Imagify

Bei Imagify handelt es sich um ein Plugin aus dem Hause von WP Media, welches unter anderem durch sein Caching-Plugin “WP Rocket” bekannt ist. Imagify steht dir kostenlos zur Verfügung und komprimiert deine Bilder in drei unterschiedlichen Qualitätsstufen.
- Normal: Dieser Modus bietet eine verlustfreie Optimierung. Deine Bilder werden ohne sichtbare Veränderung optimiert.
- Aggressiv: Dieser Modus bietet eine perfekte Optimierung deiner Bilder ohne maßgeblichen Qualitätsverlust.
- Ultra: Dieser Modus wendet alle verfügbaren Optimierungen für eine maximale Bild-Komprimierung an.
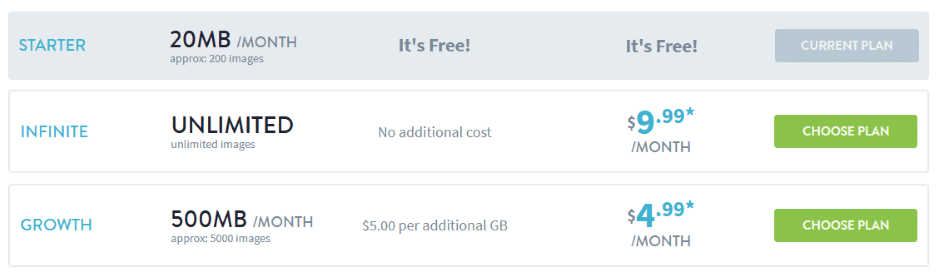
Neben dem kostenlosen Starter-Paket bietet dir Imagify noch die Pakete “Infinite” sowie “ Growth”. Im Starter-Paket kannst du bis zu 200 Bilder, bis zu einer Gesamtgröße von 20 MB komprimieren, was mehr als ausreichend ist, wenn du zum Beispiel einen Blog oder ähnliches betreibst. Geeignet ist es für Dateien wie JPG, PNG, PDF, Gif und auch WebP.
 Quelle: imagify.io
Quelle: imagify.io
Compress JPEG & PNG images

Das Compress JPEG & PNG images Plugin sollte dir bereits bekannt vorkommen. Bei diesem WordPress-Plugin handelt es sich nämlich um ein ergänzendes Tool für WordPress, zu dem bereits vorgestellten TinyPNG.com von oben. Es eignet sich vor allem für PNG- sowie JPG-Dateien.
Auch mit diesem Plugin kannst du ganz kostenlos deine Bilder für WordPress optimieren. Bis zu 500 Bilder pro Monat sind kostenlos. Das besondere hier, es gibt keine Beschränkung in Dateigrößen und zahlst du auch nur für jedes einzelne Bild, solltest du mehr als 500 Bilder im Monat komprimieren. Es gibt hier also keine Pakete-Preise.

Optimus

Bei Optimus handelt es sich um ein Bildoptimierungstool für WordPress von KeyCDN – ehemals Sergej Müller. Dieses steht dir ebenfalls in einer kostenloses sowie zwei Premium-Varianten zur Verfügung. Wobei das kostenlose Paket den wenigstens ausreichen wird, da es auf Bildergrößen bis zu 100 KB beschränkt ist.
Dafür sind die Premium-Pakete “Optimus HQ” sowie “Optimus HQ Pro” um so Stärker. So beinhalten die Premium-Pakete Funktionen wie HTTPS, WebP sowie auch eine API. Das Optimus HQ kostet 29 $ im Jahr und kann auf einem Projekt genutzt werden. Außerdem stehen die Server von Optimus in Deutschland.

Fazit
Wenn du Bilder für und in WordPress optimieren möchtest, empfehle ich dir, diese bereits vor dem Hochladen komprimiert abzuspeichern. Dies geht mit heutigen Grafikprogrammen wie z. B. Photoshop oder Affinity Photo problemlos.
Zusätzlich solltest du eines der genannten Plugins nutzen, um das Beste aus der Bildoptimierung in WordPress herauszuholen.